반응형
1. 개요

Next.js에서 router를 사용해서 페이지 이동을 할때, query에 keyword를 담아서 페이지 이동을 시키려고 했습니다.
search라는 페이지에 해당하는 tsx에서 props로 저 쿼리가 읽혀야 하는데 props.data에 값이 비어있었습니다...
2. 해결 방법

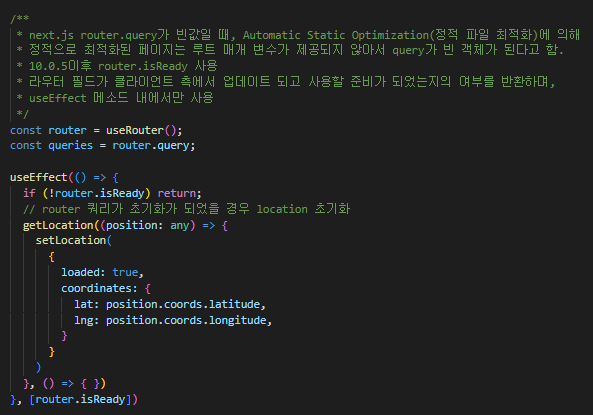
const router = useRouter();
const queries = router.query; // 전달받은 쿼리 내용
useEffect(() => {
if (!router.isReady) return;
console.log(queries)
}, () => { })
}, [router.isReady])위와 같이 전달 받은 tsx에서 useRouter() 객체를 가지고 초기화를 해서 사용해야 합니다.
이유는 정적파일 최적화(Automatic Static Optimaizaion)에 의해서 최적화된 페이지의 루트 매개 변수가 제공되지 않아서 query가 빈 객체가 된다고 합니다...
저 router의 isReady를 useEffect에서 감시하도록 두고 그 내부에서 쿼리로 받은 데이터를 사용하면 됩니다!
참고 사이트
https://im-designloper.tistory.com/98
반응형
'FrontEnd > Next.js' 카테고리의 다른 글
| [Next.js] Antd es module 사용시 이슈(nextjs antd syntaxerror cannot use import statement outside a module) (0) | 2024.06.27 |
|---|---|
| [Next.js] Proxy Axios 설정 (0) | 2022.06.20 |
| [Next.js] SSG, SSR 개념 정리 (0) | 2022.06.02 |
| [Next.js] Hydrate란? (0) | 2022.05.18 |
![[Next.js] router query(props) 값이 비어있는 오류](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FbbjYgs%2FbtrHiYgKY9t%2FAAAAAAAAAAAAAAAAAAAAAMDzbq4XAsEk0uGdbvECF6AqGYP2m5KgtAZoP3CXGyzm%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3DUVAta03mczEWYiZNyFEUvC04crw%253D)