1. 개요
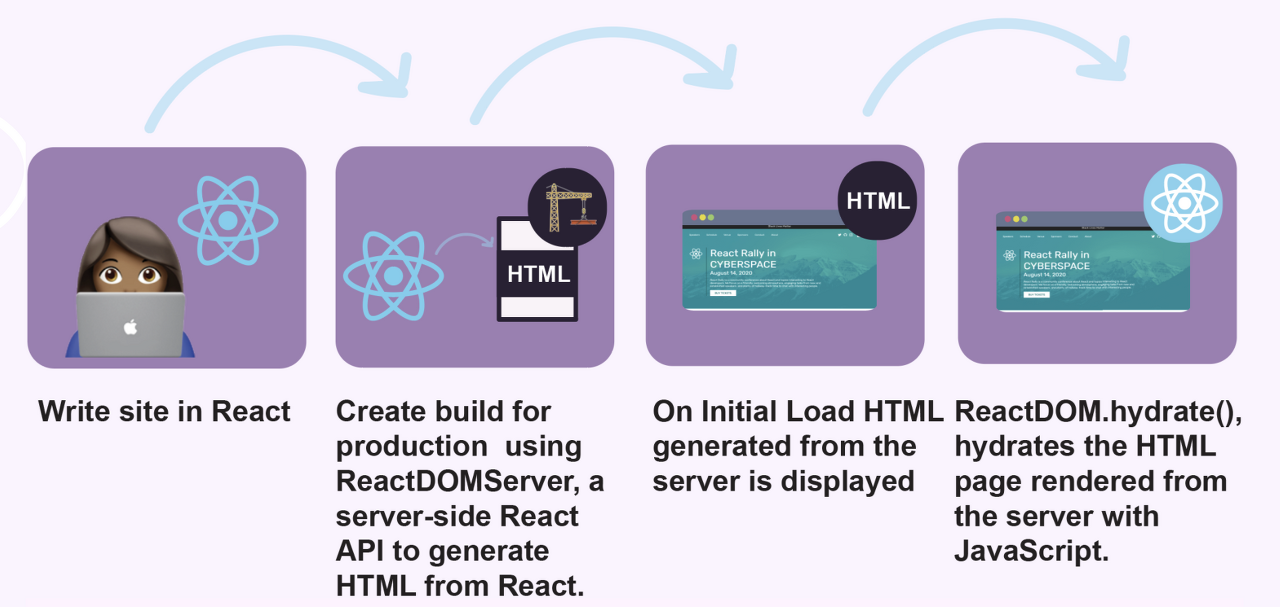
Hydrate란, Server Side단에서 렌더링 된 정적 페이지와 번들링된 js파일(Webpack)을 클라이언트에게 보낸 뒤, 클라이언트 단에서 HTML 코드와 React인 js 코드를 서로 매칭시키는 과정을 말합니다.

일단, Client Side Rendering인 기본 React에서는 js파일만을 이용하여 public/index.html의 기본 뼈대만 있는 내용을 제외하고 src/index.js의 자바스크립트 코드에서 모든 화면을 렌더링 한 뒤, HTML DOM 요소 중 root라는 엘리먼트를 찾아 하위로 주입을 하여 웹 화면이 구성합니다.
Next.js에서는 클라이언트에게 웹 페이지를 보내기 전에 Server Side 단에서 미리 웹 페이지를 Pre-Rendering 합니다.
Pre-Rendering하면 HTML document가 생성되고, 이 파일을 클라이언트에게 전송합니다.
이때, 클라이언트가 받은 웹페이지는 단순한 웹 화면만 보여주는 HTML일 뿐이고 자바스크립트 요소는 하나도 없는 상태입니다. 이는 웹 화면을 보여주고 있지만, 특정 JS 모듈 뿐만 아니라 단순 클릭과 같은 이벤트 리스너들도 각 웹페이지의 DOM 요소에 적용되어 있지 않은 상태를 말합니다.
- React.js : Html과 JS파일을 한꺼번에 보내고 클라이언트가 js 코드를 통해 웹 화면을 렌더링
- Next.js : Pre-Rendering된 웹 페이지를 클라이언트에게먼저 보내고, React가 번들링된 자바스크립트 코드들을 클라이언트에게 전송함.

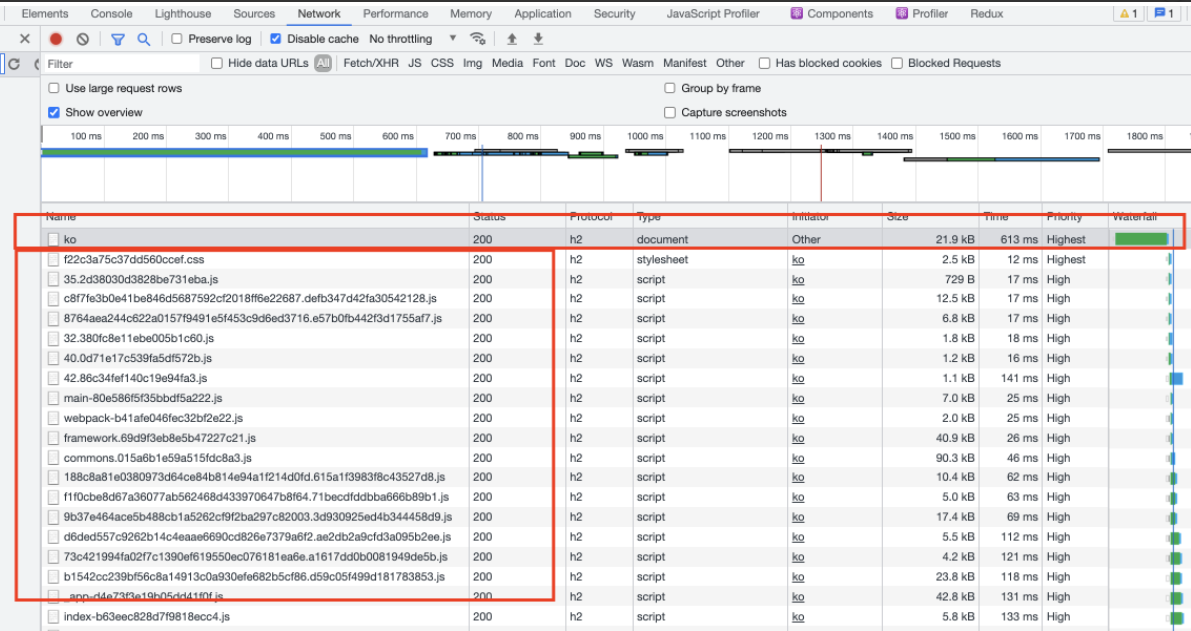
실제로 Next.js로 제작된 웹페이지를 방문하게 되면 맨 처음 document 타입의 파일을 전송받고, 그 이후에 렌더링된 React.js 파일들이 Chunk 단위로 다운로드 되는 것을 확인할 수 있습니다.
위 리액트 코드들이 이전에 보내진 HTML DOM 요소 위에 한번 더 렌더링 하면서 렌더링을 하게 되는데 이 과정을 Hydrate라고 합니다.
2. 장점
리액트와는 다르게 Pre-Renderingn된 Document는 자바스크립트 요소가 빠진 가벼운 상태이기 때문에 클라이언트 측에서 빠르게 로딩이 가능한 장점이 있습니다.
또한, 이후에 Chunk 단위로 다운로드된 자바스크립트 요소들이 렌더링 될때는 먼저 받아진 document의 DOM 요소에 자바스크립트 속성이 매칭 되는 것이기 때문에 웹 페이지를 다시 그리는 과정은 일어나지가 않습니다.
Hydrate는 Next.js에서만 일어나는 과정이 아니고, 사실 ReactDOM의 함수입니다.
ReactDOM.render(element, container, [callback]);
ReactDOM.hydrate(element, container, [callback]);React에서 자주보았던 render()함수와 같이 hydrate()함수도 ReactDOM에 종속된 함수입니다.
render()함수가 특정 컴포넌트(element)를 지정된 DOM 요소(container, 보통은 root죠.)의 하위로 주입해 렌더링을 처리해준다면, hydrate()함수는 특정 컴포넌트를 지정된 DOM 요소에 하위로 hydrate처리를 한다고 알고 계시면 됩니다.
이는 즉슨, DOM tree에 해당되는 DOM 요소를 찾아 자바스크립트 속성(이벤트 리스너 등)들을 부착하는 일을 말합니다.
Server Side Rendering이 Next.js에서 Hydrate를 통해 일어나고, Next.js에서 redux로 상태 관리를 할 때 Hydrate와 같은 상태가 있어 확실히 알아보고자 정리를 했습니다!

참고
https://helloinyong.tistory.com/315
'FrontEnd > Next.js' 카테고리의 다른 글
| [Next.js] Antd es module 사용시 이슈(nextjs antd syntaxerror cannot use import statement outside a module) (0) | 2024.06.27 |
|---|---|
| [Next.js] router query(props) 값이 비어있는 오류 (0) | 2022.07.15 |
| [Next.js] Proxy Axios 설정 (0) | 2022.06.20 |
| [Next.js] SSG, SSR 개념 정리 (0) | 2022.06.02 |
![[Next.js] Hydrate란?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FrynID%2FbtrCn5dvK3D%2FAAAAAAAAAAAAAAAAAAAAANy_oS02wLjWgXtDTIWjFuNbymH8O7NO9Cy9Ur3CUnmb%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1772290799%26allow_ip%3D%26allow_referer%3D%26signature%3D39Etlc97ApWwy5UrBDtyOdzHeZE%253D)